Sending WebTuna metrics to StatusPage.io
In this example we are going to query the WebTuna REST API to pull a metric (Average page load time) every 5 minutes and push that data to be displayed inside StatusPage.io which is a popular way to create a Status page for your web site or service to allow your customers visibility into its performance and availability.
It is suggested that you read the article Where can I find my REST API key and how do I use it? if you haven’t already done so.
Setting up StatusPage.io
If you haven’t already done so create an Account at https://www.statuspage.io/ and Login.
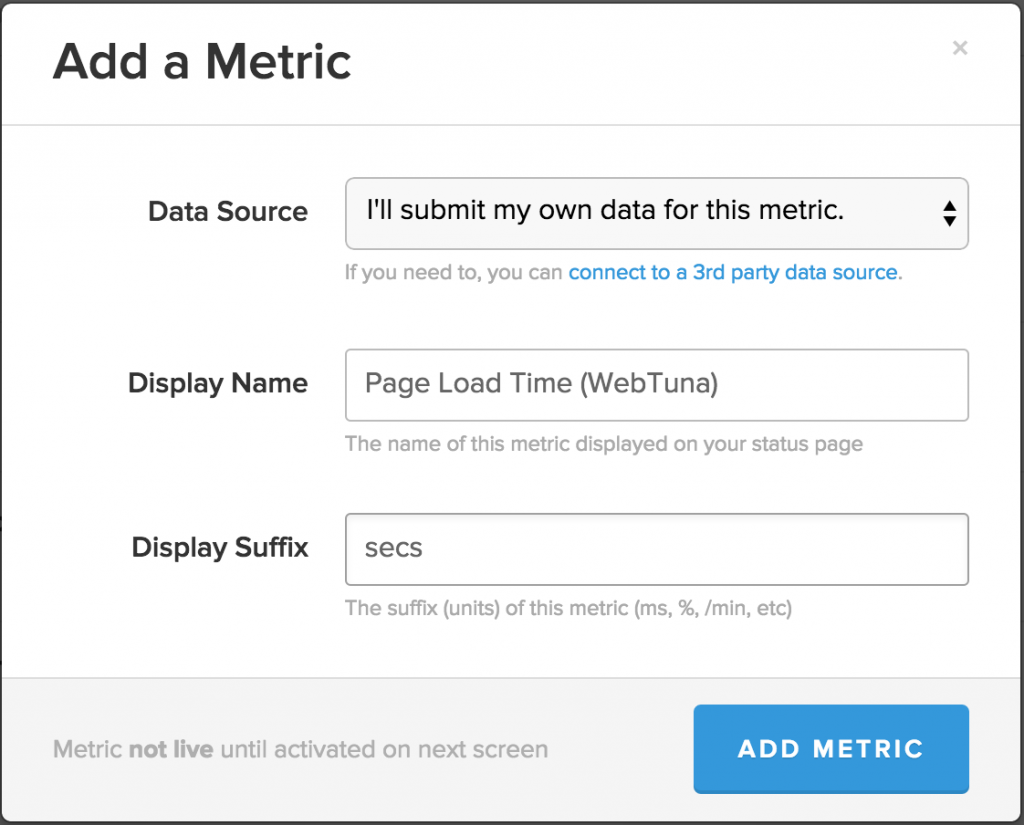
Next click on Public Metrics and then Add a Metric. The Data source needs to be “I’ll submit my own data for this metric" and the Display name and suffix should be something like below.

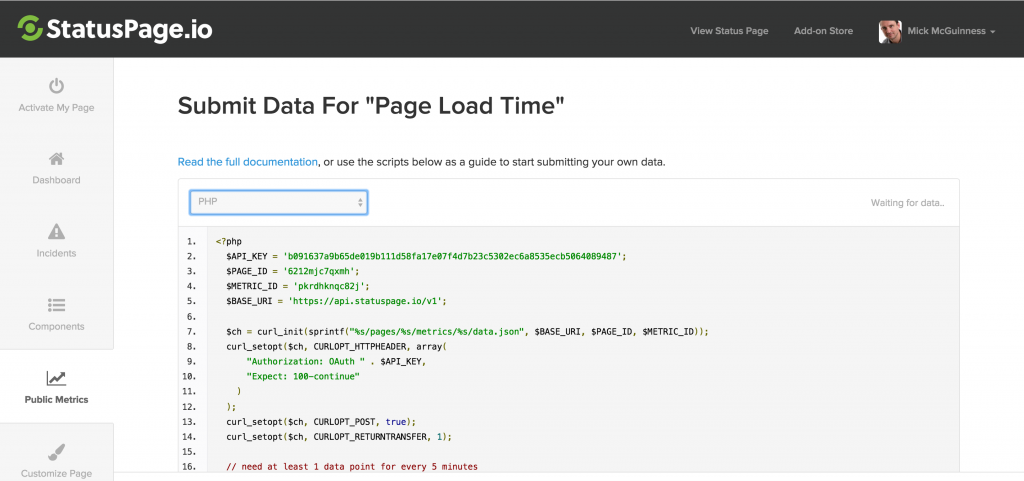
In this example we are going to use PHP as the Language so choose that from the drop down which will generate some code to get us started.

Now all we need to do is substitute the code from line 16 to 31, which in the example code is just submitting random data points for the metric, and replace then with a call to the WebTuna API to get the metric value we want to send. The lines we are going to add will be look like this… (Please REMEMBER TO CHANGE THE USERNAME AND API_KEY to your own!):
// WebTuna REST call here
// Setup the input Parameters
date_default_timezone_set('Europe/London');
$to = date('Y-m-d+H:i:s', time());
$from = date('Y-m-d+H:i:s',time() - 300);
// Setup the HTTP call to the REST API
$service_url = "https://my.webtuna.com/rest/v1/activity/summary?from=$from&to=$to&type=page";
$curl = curl_init($service_url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
// Set the Authorization and other HTTP headers
$username = 'mickmcg';
$api_key = '131fdf9e8246952e66153ca640685bada53d3988';
$accesstoken = base64_encode($username . ":" . $api_key);
$headers = array();
$headers[] = 'Content-length: 0';
$headers[] = 'Content-type: application/json';
$headers[] = 'Authorization: Basic '.$accesstoken;
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
// Make the HTTP call
$curl_response = curl_exec($curl);
if ($curl_response === false) {
$info = curl_getinfo($curl);
curl_close($curl);
die('error occured during curl exec. Additional info: ' . var_export($info));
}
curl_close($curl);
// Decode the JSON reponse
//print_r($curl_response);
$decoded_obj = json_decode($curl_response);
$value = $decoded_obj[0]->{'avg_responsetime'};
// need at least 1 data point for every 5 minutes
// submit random data for the whole day
$ts = time();
$postparams = array(
"data[timestamp]" => $ts,
"data[value]" => $value
);
curl_setopt($ch, CURLOPT_POSTFIELDS, $postparams);
curl_exec($ch);
printf("Submitted value $value");
Scheduling the script
The completed script can now be scheduled to run every 5 minutes and send the WebTuna data to StatusPage.io using your favourite scheduler such as cron on Linux.
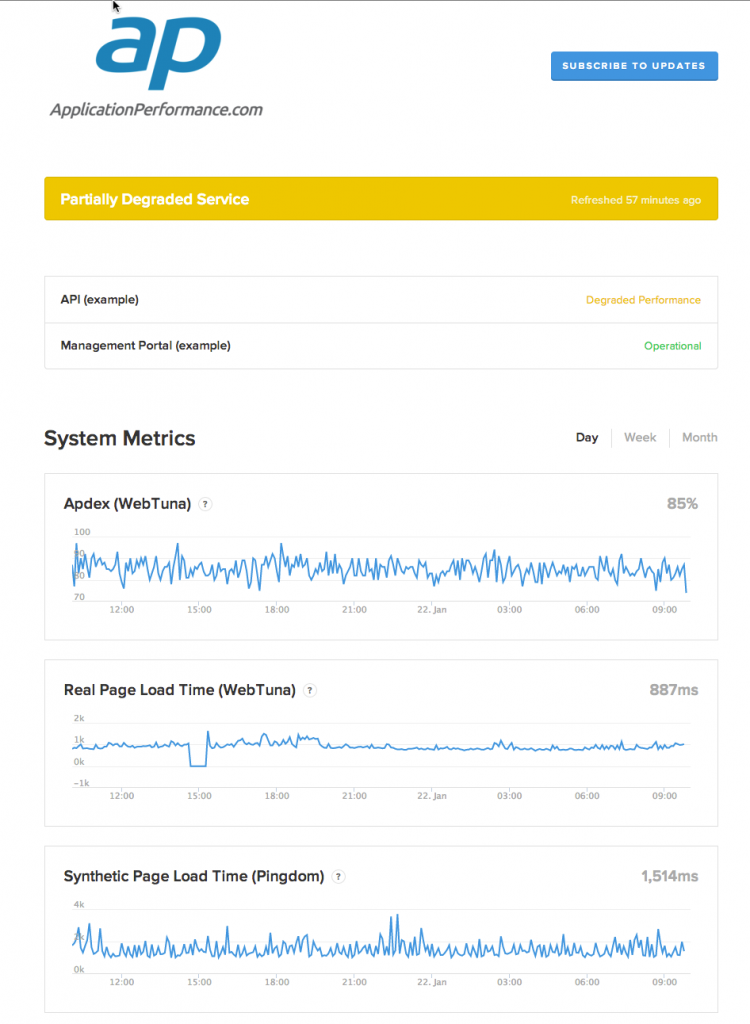
The finished status page dashboard
This will result in a StatusPage.io dashboard that look something like this.