How is WebTuna different to Google Analytics
The data provided by Real User Monitoring (RUM) and Web Analytics often crossover and sometimes there is confusion about whether you need one or the other or both. Quite often the users of the data is different with Web Analytics mostly appealing to the Marketing team and the Real User Monitoring data being used by […]
Read More »Where can I find my REST API key and how do I use it?
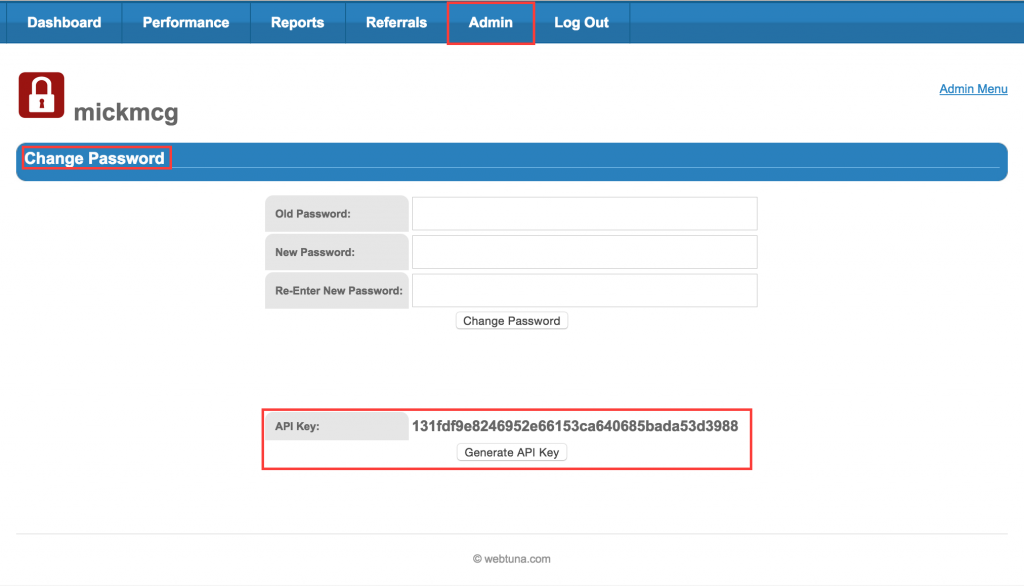
Your REST API key can be generated on the Change Password screen under Admin. You can generate a new API key from here any time if you think your API key may have been compromised. To use your API key you need to concatenate your username and API key with a ‘:’ separator and then base-64 […]
Read More »Installing WebTuna real user monitoring for Atlassian Confluence
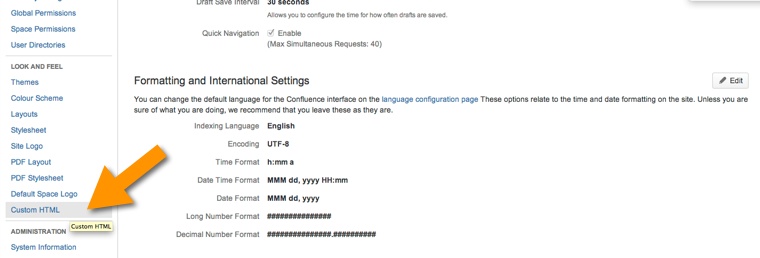
If you are using Confluence from Atlassian for team collaboration and need to monitor the real end user experience that is being delivered to all of your end users then WebTuna can be easily setup to track the performance of every page view. Installation Steps for Confluence On the Confluence server download webtuna.js from https://www.webtuna.com/webtuna.js into confluence/includes/js […]
Read More »How can I capture the users username?
If the web application you are monitoring requires a login and you would like to be able to track performance down to an individual user then you can have the webtuna.js capture the username by overriding the JavaScript function with your own function to get it from the application and return it to WebTuna. The […]
Read More »What metrics are collected?
Metrics sent from the users browser Page URL and Title of the page they visited The Referrer (the site from which they linked to yours in case it was not a \’direct hit\’) The Search Keywords (in the case where they hit your site via a search engine) The number of elements on the page (total number […]
Read More »When and Where is the WebTuna data sent?
Several metrics are collected from the DOM (Document Object Model) of the users browser when the window.onload event fires. This is after the page has already loaded so it will not slow down the speed of the page load. A few bytes of information is sent asynchronously back to via an HTTP(S) GET request to […]
Read More »